You don’t need anotherbilling systemto ship fasternew pricing modelsAI monetizationcredits & top-upsadd-ons & bundlesusage-based pricinglocalized pricing
Flexible entitlements and composable infrastructure: MonetizationOS by Stigg.
There’s a better way.
The first scalable monetization platform,
for the modern billing stack. Eliminate risk. Retain focus. Power more pricing and packaging options with less code.








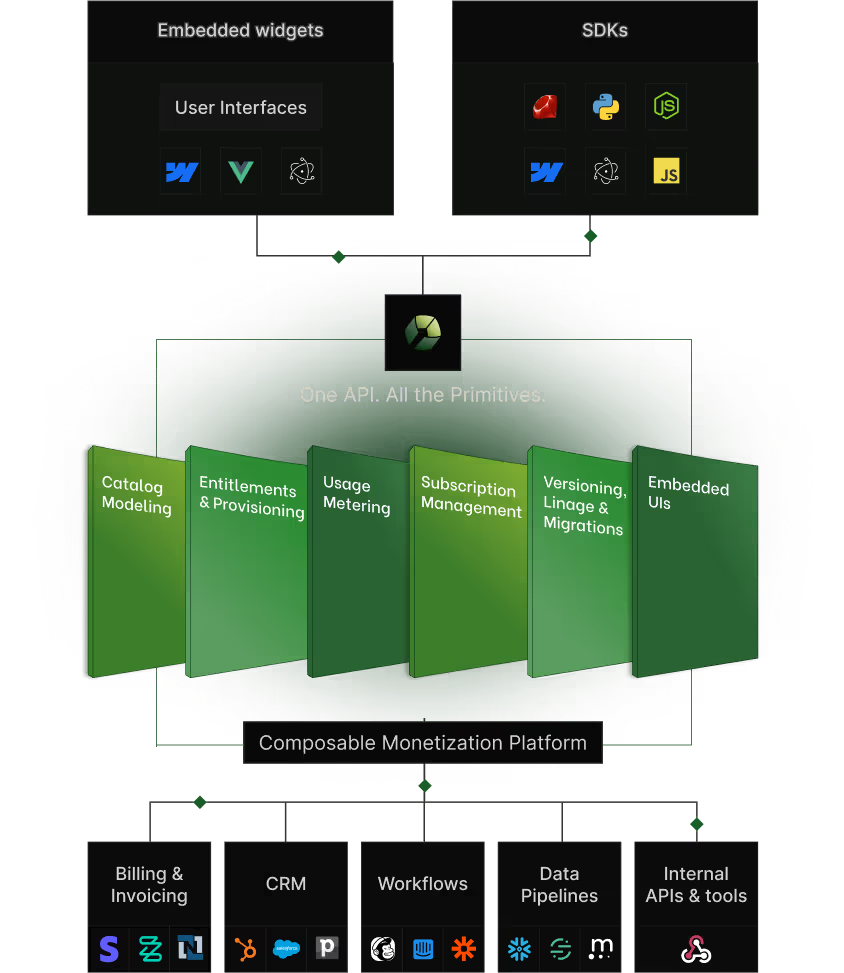
What is a MonetizationOS?
Many companies bury pricing logic inside billing systems or product code, making every change slow, brittle, and risky.
A MonetizationOS like Stigg centralizes pricing, packaging, entitlements, and usage into one programmable system of record. This lets you run experiments, launch new SKUs, and monetize AI features without touching fragile billing code.
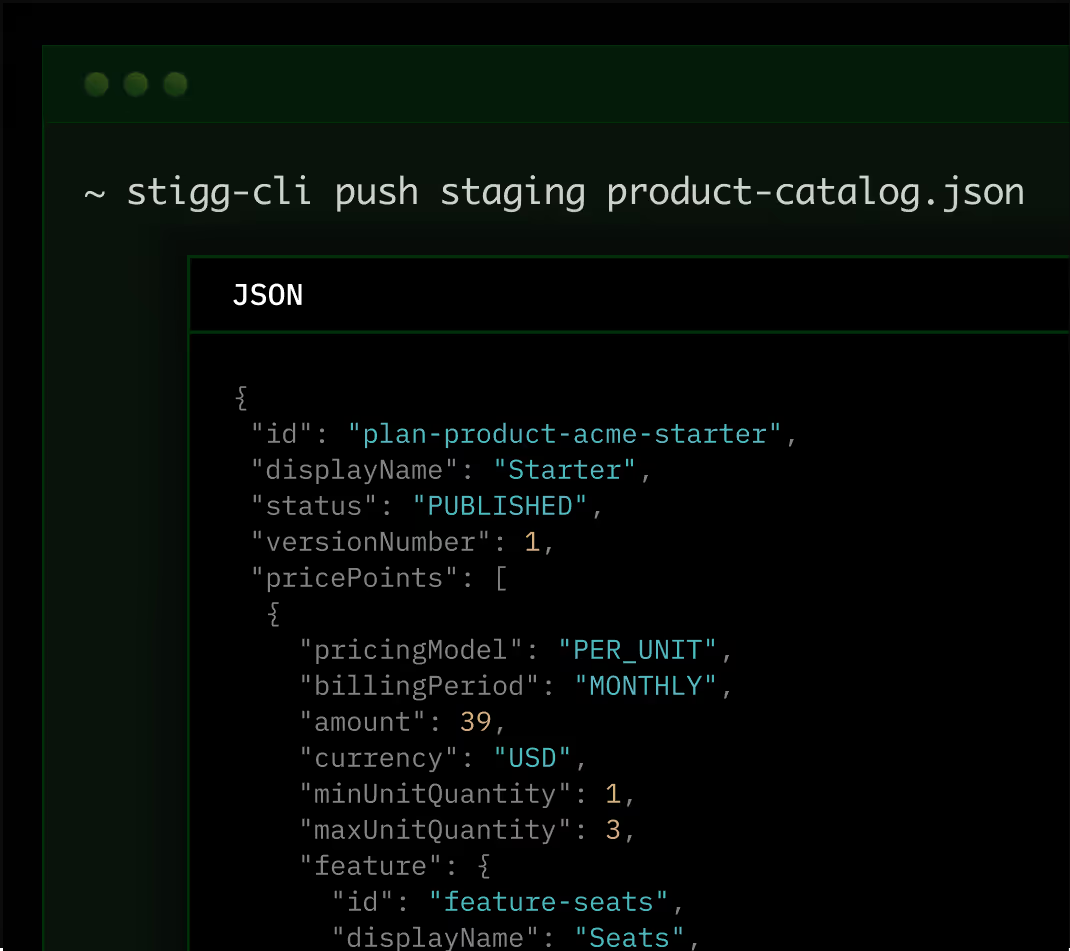
Modeling
Consolidate pricing and packaging models to create a single source of truth for product catalog definitions. Streamline workflows with flexible building blocks.

& Provisioning
Centralize entitlements and provisioning, offering flexible access management, streamlined operations, and customer experiences for growth at scale.

Metering
Meter usage in real-time, compute metrics, and ingest events at large scale. Enable usage-based pricing and consumption limits, while ensuring billing accuracy and cost efficiency.

Management
Robust subscription management capabilities to streamline your billing processes and enhance customer experiences for both self-service and direct channels.

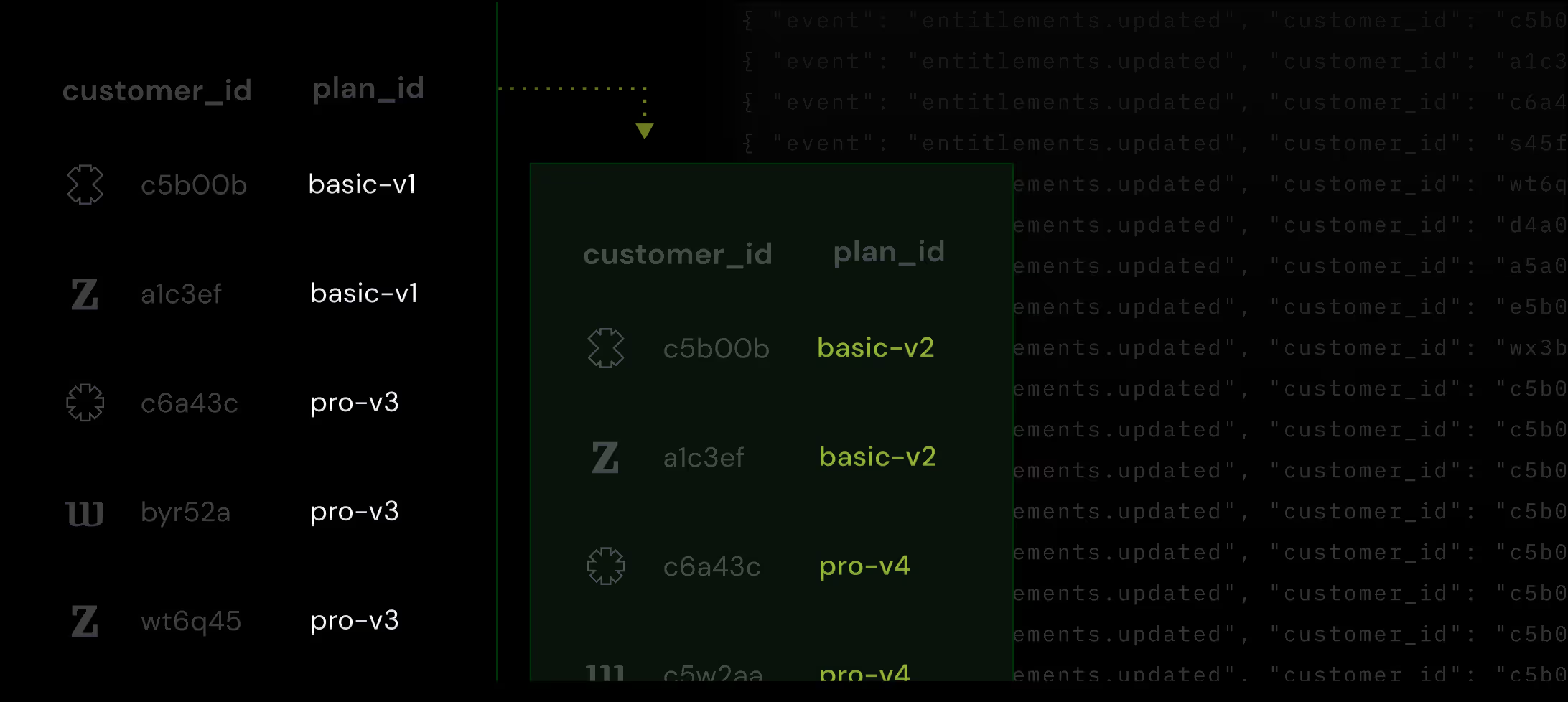
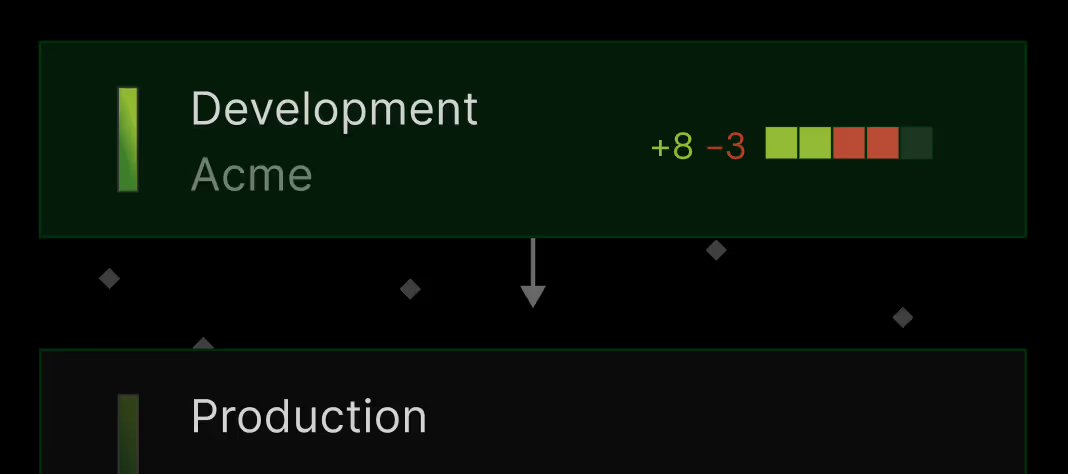
Linage &
Migrations
Maintain consistency with plan versions, automate price migrations gracefully. Adapt swiftly to market changes with minimal disruption for customers.

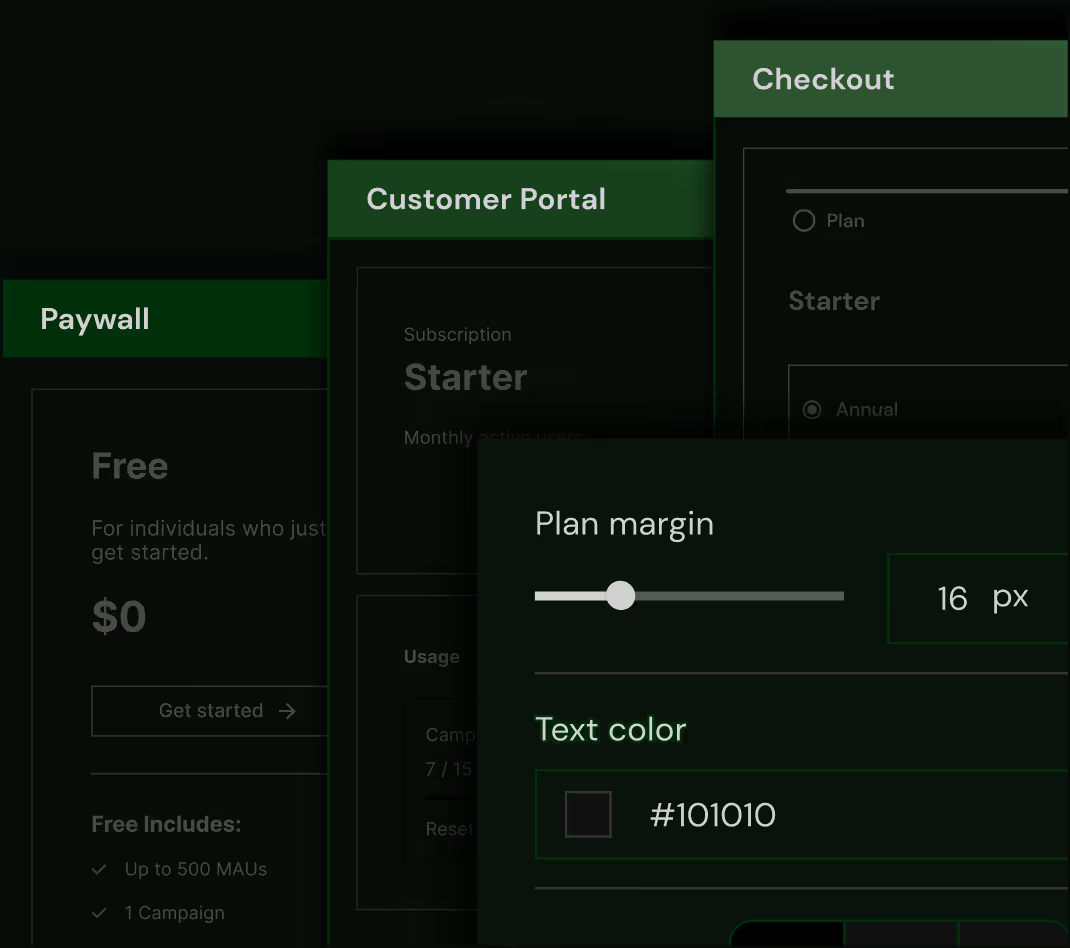
UIs
Easily embed customizable widgets that enhance user interfaces and enrich user experience, ensuring a fluid and cohesive user journey.


Why Stigg?




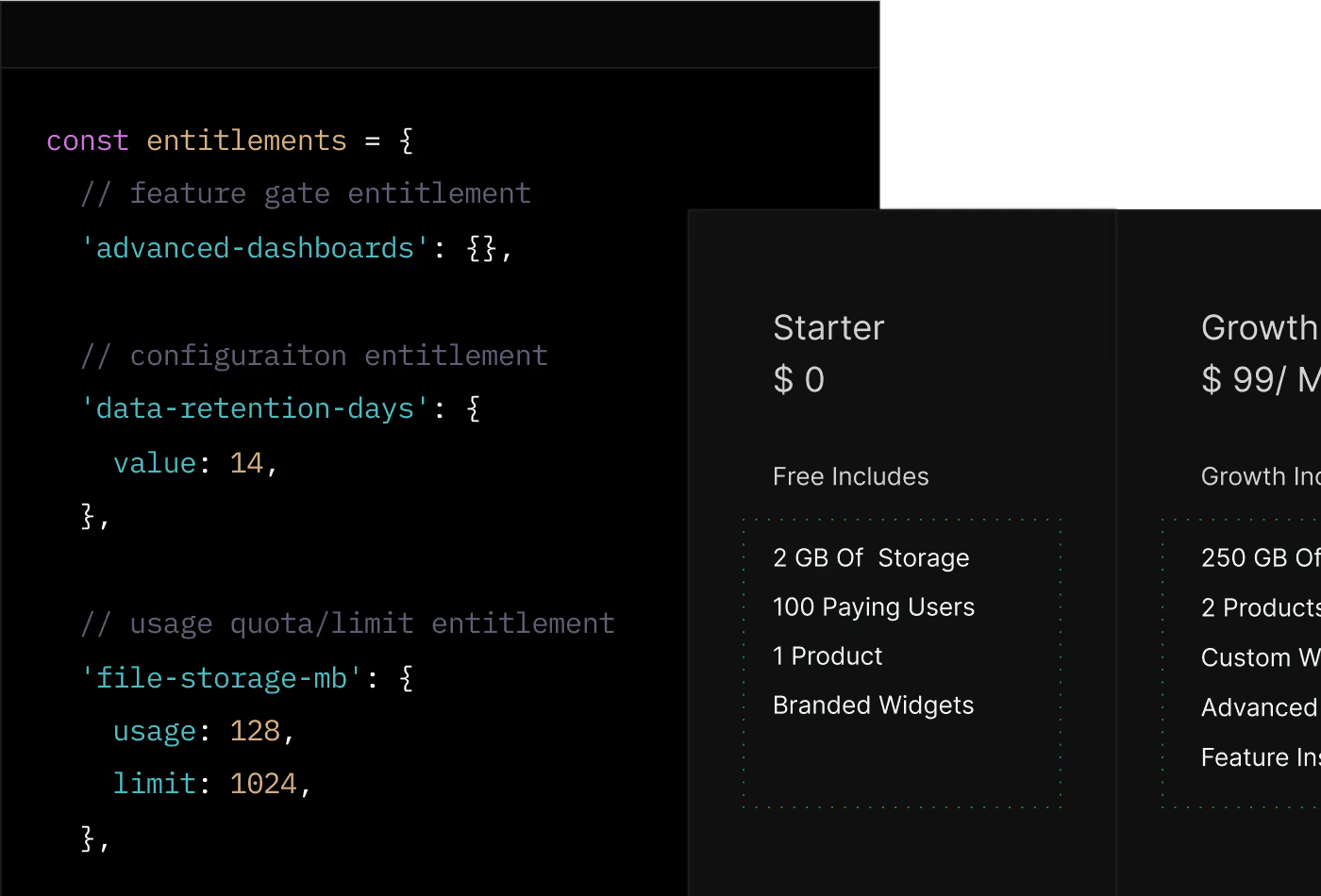
Modern monetization infrastructure starts with Entitlements
What are Entitlements?
Entitlements define the value your customers receive; the features, limits, usage, and credits in every plan. They are the foundation of modern monetization.
When this logic is hardcoded into product or billing systems, every change is slow, fragile, and risky.
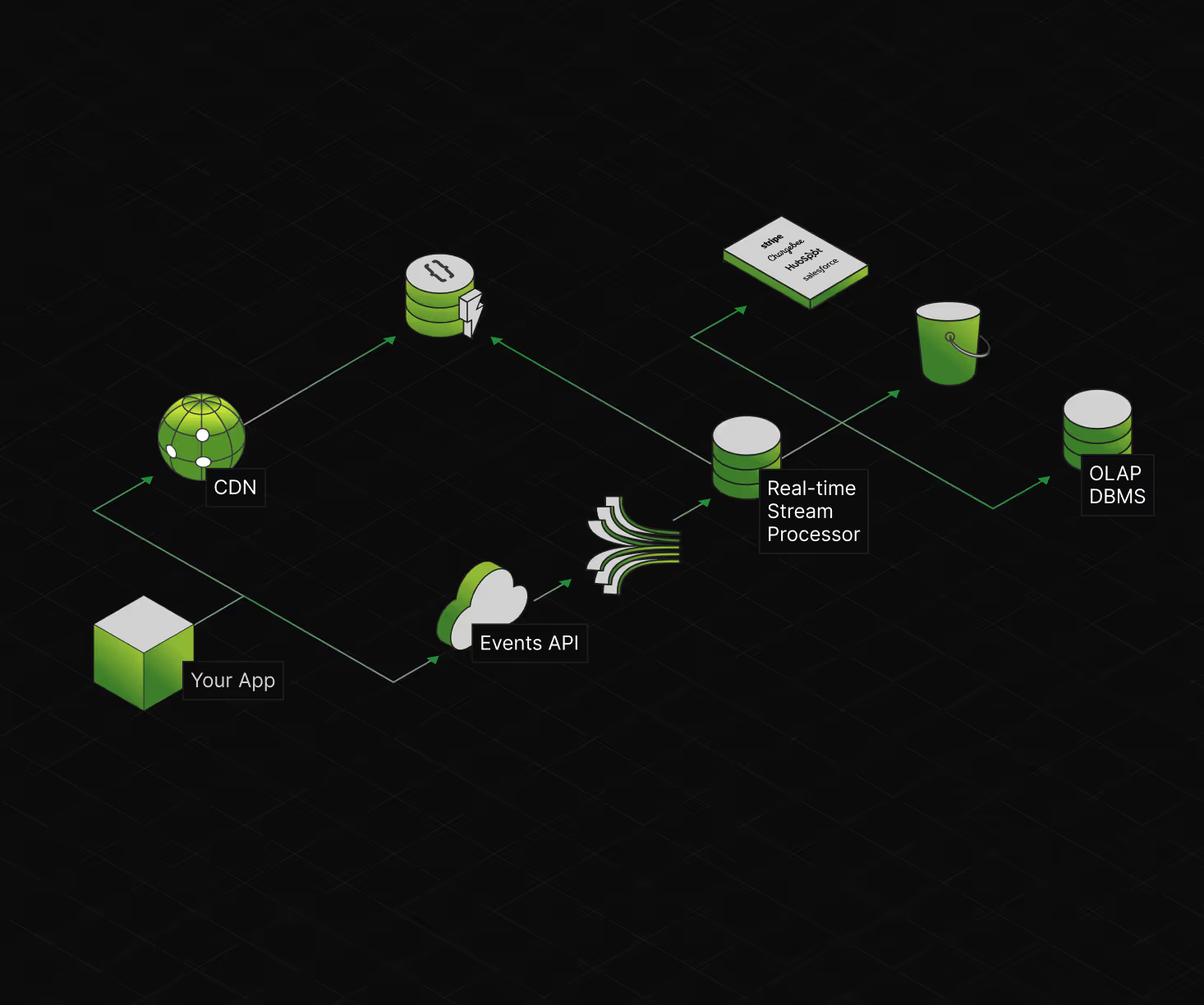
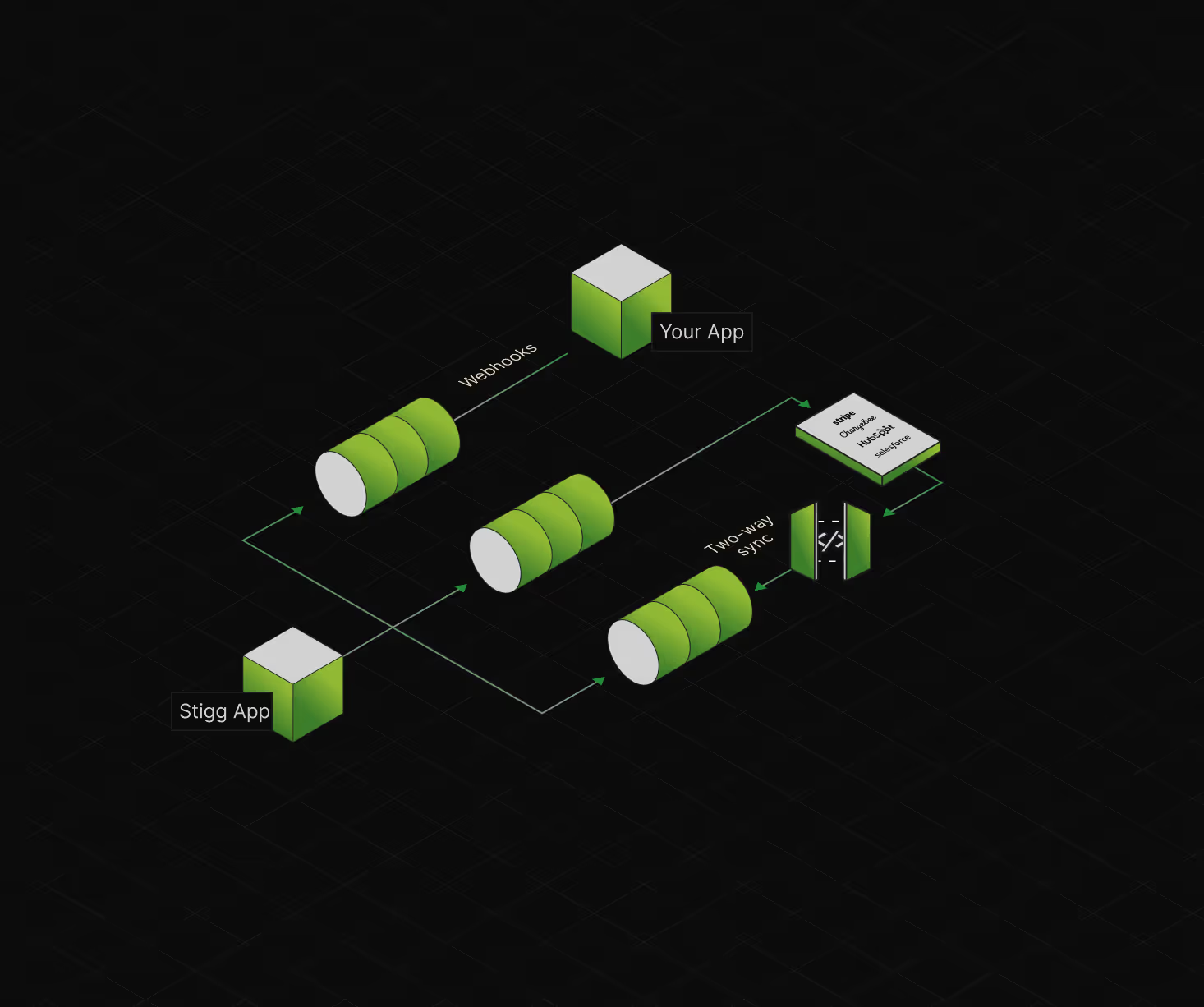
With Stigg, entitlements become a flexible, programmable system of record. You can define, update, and experiment with packaging instantly, while Stigg keeps product, billing, CRM, CPQ, and data warehouses in sync automatically.

One API.
Every monetization model.
Stigg replaces augments your existing billing stack
Get started with Stigg the way you want.

SDKs frameworks

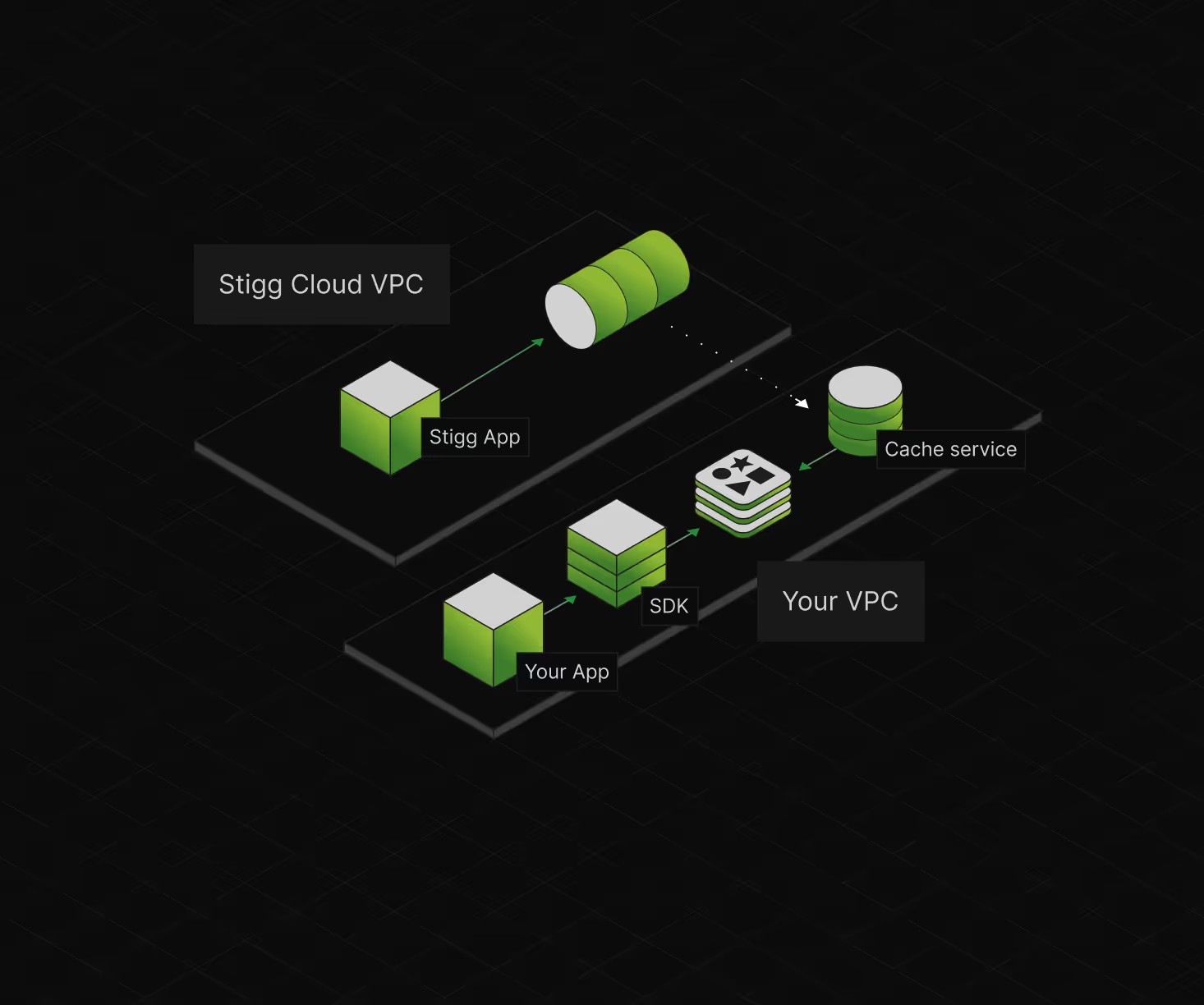
Sidecar

Use your own DB
The most powerful entitlement infrastructure you will never build









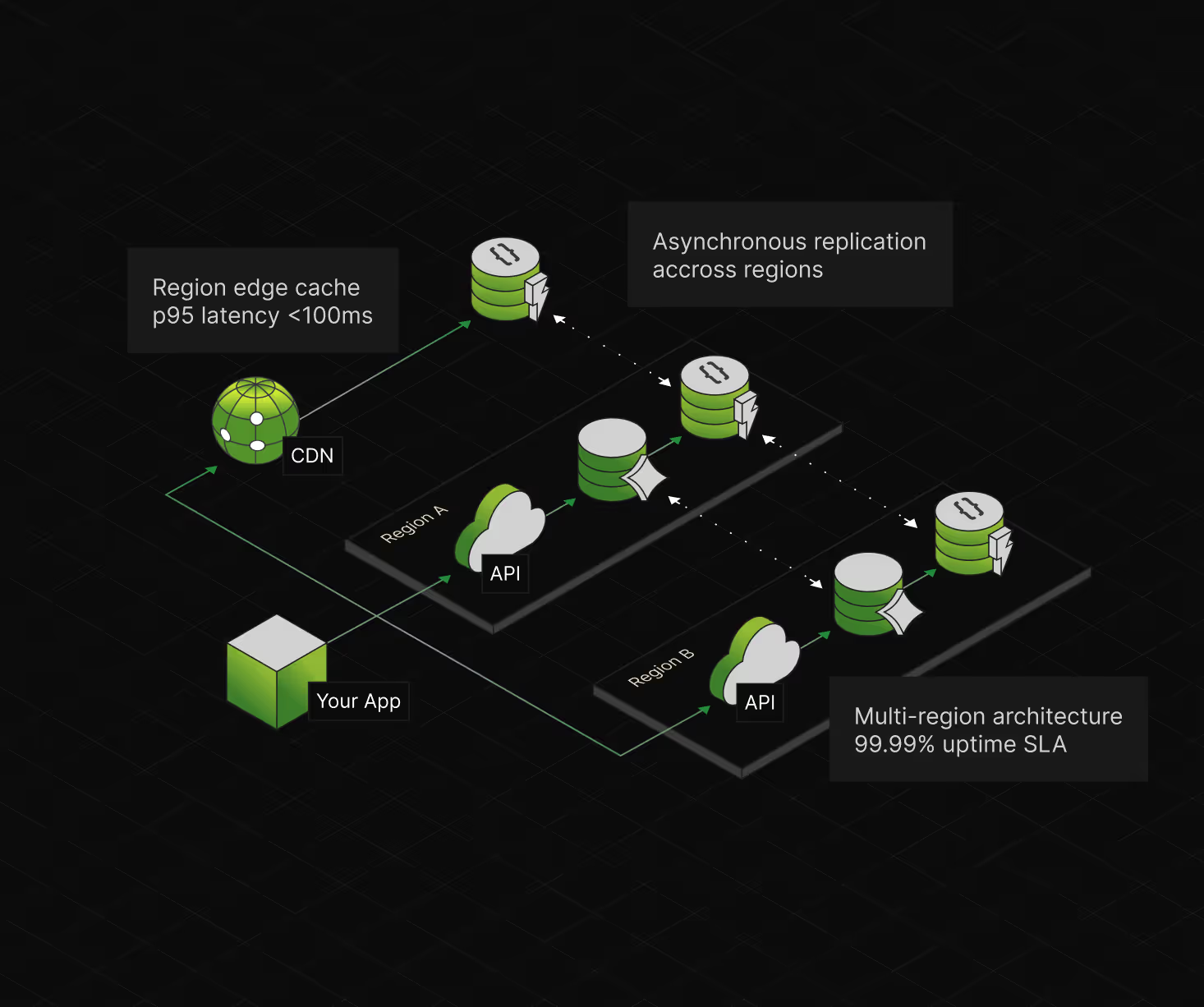
Built for speed & scale with an always-on architechture





Over the last 1 month, all kinds of crazy ideas have been thrown at me and I’m like “yes we can do that”. 1yr ago, a request for addons came or just redoing our packaging and I gave a conservative timeline of 4 months.


Collaborating with the team at Stigg is great, they have deep knowledge of the SaaS monetization domain, and have been a great partner. With Stigg's product integrated, we plan to evolve our offering at a higher pace. Reducing the time to introduce new plans, price points or products from months to days.


We evaluated other options and selected Stigg as our Monetization platform, as it was the only solution that could support both the needs of AI21 Studio (B2B) and Wordtune (B2C) combined, while keep adding more options for us to price and package as we scale.


Flexibility in pricing & plans is critical for the success of SaaS companies. Even harder when catering for both Enterprise and PLG sales. You don't want these operational considerations to become an obstacle for success.


Not consulting, but if you're looking for a product to help with your PLG pricing, you should check out Stigg.






























